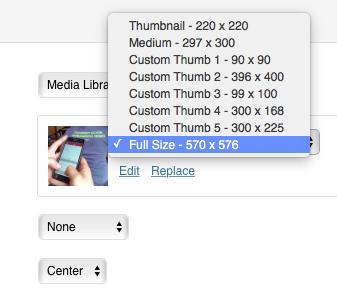
…what’s best practice for adding images on a website so the page uploads quickly? I see that I have several options below. Do I need to crop the original that is hi-res or selecting a custom size will take care of it so the page uploads quickly?
We were recently asked this question by one of our clients. It’s a very, very good question as image size and how they are added to the site directly impact your sites average page load time.
The best practice is to optimize an image for the web prior to uploading it to the site.
The best practice for adding images on a website typically involves reducing the image in dimensions to a more reasonable size (1600px wide for backgrounds, 1200px wide for other areas of a site). Often stock photos or pictures taken with a camera are too large to fit into a browser window. So by reducing the dimensions of the photo you insure the entire image is viewable, and this also helps to reduce the physical file size, which helps speed up page load time.
If you are using a photo editing program like PhotoShop there is a Save For Web option that will also compress the file size to reduce the overall file size.
What if you don’t have the photo editing software to do this ahead of time?
Since many don’t have PhotoShop, you can use your computers built in Paint type application to at least reduce the images dimensions. We also build into our sites an image optimizer. WE recommend either Insanity or the EWWW Image Optimizer. Both will automatically reduce the image dimensions and file size. While neither are as efficient as PhotoShop in reducing the physical file size, they are automatic when you upload your image… and significantly more cost effective for most than purchasing a copy of PhotoShop.
What are the build in WordPress image sizes? Do I need to upload an image of each size to the site?
 When you upload an image to a WordPress site, WordPress automatically creates copies of your images in the dimensions as specified in your sites theme. These copies are so when a page is loaded, WordPress will call the appropriate sized image. In years past, when an image was displayed on a web page, the browser would load the full sized image… and then resize the image as the page loads. This meant larger files were loaded each time a page was visited and you had to wait for the browser to show the image at the correct size. This added to page load times significantly. By WordPress automatically making all of those copies of the original and then calling the correct image sized file it helps to keep page load times quick.
When you upload an image to a WordPress site, WordPress automatically creates copies of your images in the dimensions as specified in your sites theme. These copies are so when a page is loaded, WordPress will call the appropriate sized image. In years past, when an image was displayed on a web page, the browser would load the full sized image… and then resize the image as the page loads. This meant larger files were loaded each time a page was visited and you had to wait for the browser to show the image at the correct size. This added to page load times significantly. By WordPress automatically making all of those copies of the original and then calling the correct image sized file it helps to keep page load times quick.