AMP Up The HealthCare Industry


By The BBS Agency
March 22, 2016
I was tasked with something today that is very important for one of the BBS clients, The Leb Agency. With the HealthCare industry changing so rapidly and people being confused about their insurance, information for this field is in high demand right now. Because of this, websites that have news in this field and are receptive to AMP have a huge opportunity at hand. The Leb Agency was already on top of things in their field and now also are going to get an SEO performance boost by implementing AMP on their website. Here’s a look at how to set up these pages and some AMP plugins that will make the job easier.
What is AMP?!
AMP is still very new so a quick definition is in order. AMP stands for Accelerated Mobile Pages and is an open source initiative to make the mobile web quicker and more accessible to everyone. After doing research on the AMP Project, it is quickly apparent that this is something that is relevant and much needed. The steps taken to implement AMP address the most difficult and frustrating things about mobile websites that, by now we can all relate to. Bye bye to bloated slow loading mobile pages that skip your view point around as it loads a small army of synchronous JavaScript files into your page. Welcome AMP, we’re here with open arms to welcome you!
How to Implement AMP on a WordPress Site
 The first step to implementing AMP on any WordPress site is to install an AMP plugin. We like our friends at Automattic so we installed their plugin. You can find that AMP Plugin here. This plugin mainly handles the dynamic generation of AMP compatible posts. It appends a “/amp/” to the end of your URL for that version of the post. This is currently only for blog posts – NOT pages and archives.
The first step to implementing AMP on any WordPress site is to install an AMP plugin. We like our friends at Automattic so we installed their plugin. You can find that AMP Plugin here. This plugin mainly handles the dynamic generation of AMP compatible posts. It appends a “/amp/” to the end of your URL for that version of the post. This is currently only for blog posts – NOT pages and archives.
At the time of this writing, this is still so new that the plugin is in Beta (version 0.3.2) . Be sure to follow updates for this plugin as we’re sure that more features will be coming as the AMP journey unfolds!
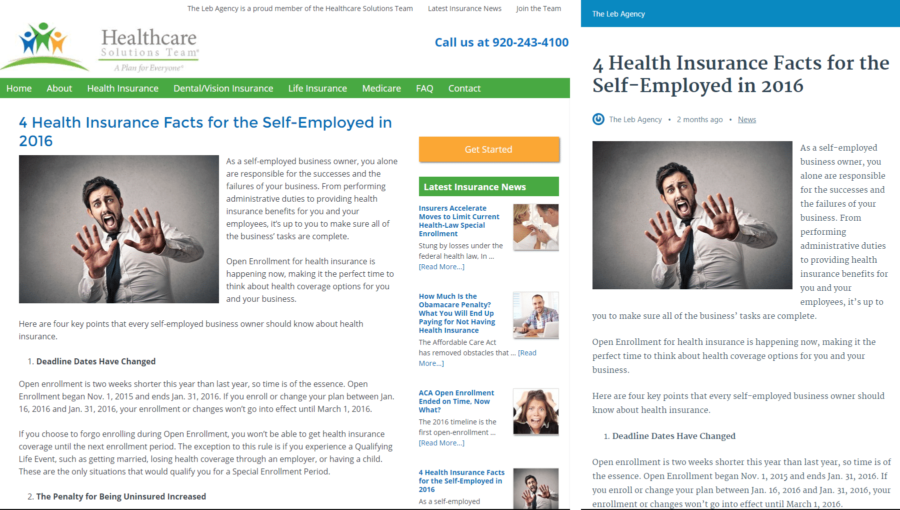
Once the Automattic AMP plugin is installed and activated, if you go to any blog post and add the “/amp/” to the end of the URL you will see the converted page.

Very Cool!!!
Let’s take this a step further now… We need to make 100% sure that this page converted properly to fit Google’s standards of validation otherwise, this page will not be indexed as AMP.
Google AMP Validation Check

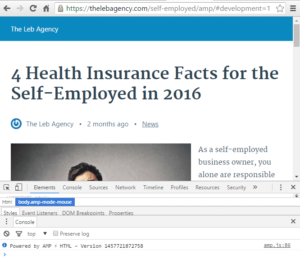
Google gives us a relatively easy way to make sure our AMP document is valid and ready to be indexed as AMP. Once we go to our AMP page by adding “/amp/” to the regular URL, we just need to add this to the URL “#development=1” so, the full appended URL has this string attached to the regular URL “/amp/#development=1”.
In our example here for the 4 Health Insurance Facts for the Self-Employed in 2016 blog post, here are our relevant links:
- Regular site URL: https://thelebagency.com/self-employed/
- AMP URL: https://thelebagency.com/self-employed/amp/
- AMP Validation URL: https://thelebagency.com/self-employed/amp/#development=1
Once you are on the “/amp/#development=1” appended URL, you can access your Chrome Developer Tools tab to see if there are any validation errors. If there is no errors, Congratulations!!!, your page is AMP compatible. The Chrome Console will simply output “Powered by AMP ⚡ HTML – Version (version number) amp.js:(line number)“.
For quick reference, you can access your Chrome Developer Tools by hitting the F12 key on your keyboard.
For more information on AMP page validation, check out this page: https://www.ampproject.org/docs/get_started/create/preview_and_validate.html
Tweaking Your AMP Presentation
The steps above got your page ready to be served as an AMP page but we know you want it to look AWESOME!!! Here are a few AMP plugins to style and tweak the presentation of your page:
Stick your page at the top of Google with Glue for Yoast (NOT used in this example)
 The next step of our AMP journey involves installing a new (Beta) plugin called “Glue for Yoast SEO & AMP” by Joost de Valk. Now a the time of writing, we were having problems with a few websites using this plugin but, if you can get it to work, it has many features that allow you to easily style your CSS and integrate a separate Google Analytics account.
The next step of our AMP journey involves installing a new (Beta) plugin called “Glue for Yoast SEO & AMP” by Joost de Valk. Now a the time of writing, we were having problems with a few websites using this plugin but, if you can get it to work, it has many features that allow you to easily style your CSS and integrate a separate Google Analytics account.

Glue for Yoast Features
Other great features include the ability to easily switch your AMP icon, your default image (if you don’t have a post image), link and content colors and your own extra CSS. Very sweet! Now all CSS in AMP has to be inline or in the head of the document so these styling features make this a much easier process than having to manually change that yourself.
Glue for Yoast Warning
As mentioned above, we had a problem getting Glue from Yoast to work on the Leb Agency website. We love Yoast and we’re positive that these glitches will be worked out. This plugin is still in Beta so we will update you when this plugin gets the stability it deserves.
With that, let’s go on to the plugin we ended up using for this site…
Facebook Instant Articles & Google AMP Pages by PageFrog

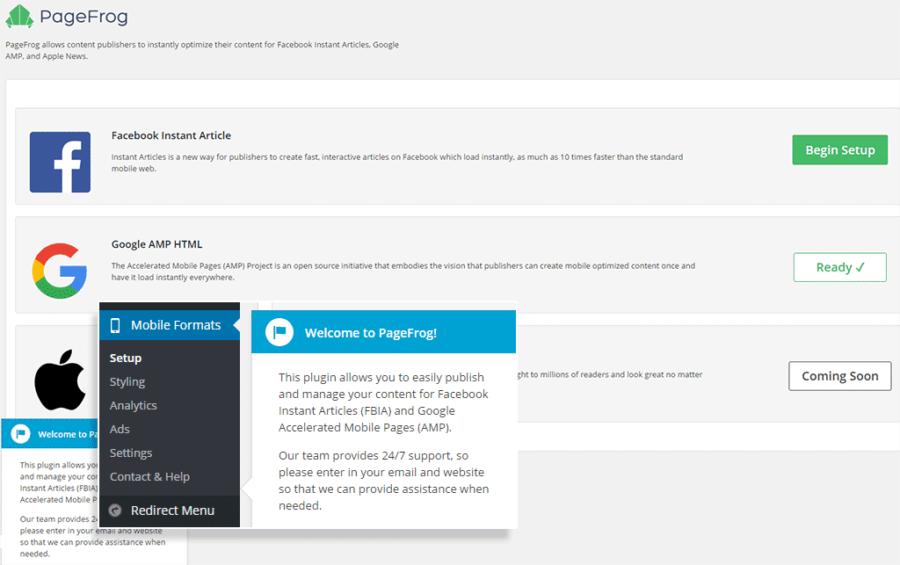
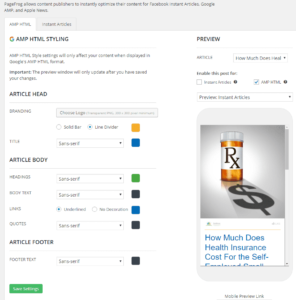
PageFrog has a great AMP plugin that, at the time of this writing, was already out of Beta (version 1.0.9). We used this plugin to style and fine tune our AMP pages. When you install and activate the plugin for the first time, you notice the post install splash screen.

 The features of this plugin are minimal but effective. The main thing is that you can quickly change the page styling and the branded logo for the website. For this article, it was a quick 2 minutes to enter the hexadecimal color codes for the title, headings, body text, links, quotes and footer text. We then were able to preview the look of the page with the handy simulation on the right side and, when satisfied, check the AMP page by adding the “/amp/” to any post URL. Here is our page for reference again: https://thelebagency.com/self-employed/amp/ . If the top image seems way too large, no worries, you have to keep in mind this page is only being served up to mobile devices.
The features of this plugin are minimal but effective. The main thing is that you can quickly change the page styling and the branded logo for the website. For this article, it was a quick 2 minutes to enter the hexadecimal color codes for the title, headings, body text, links, quotes and footer text. We then were able to preview the look of the page with the handy simulation on the right side and, when satisfied, check the AMP page by adding the “/amp/” to any post URL. Here is our page for reference again: https://thelebagency.com/self-employed/amp/ . If the top image seems way too large, no worries, you have to keep in mind this page is only being served up to mobile devices.
AMP Developer Checklist
Being a developer that helps other companies, I have to do my due diligence when creating pages like this. I NEVER assume that anything works. I test everything as thoroughly as possible. As you noticed while reading this article, I checked the page at every step of the development process. The main thing here is that the page is valid per Google’s AMP standards. Follow this next section for a quick setup guide to get AMP going on your WordPress site:
Here is a short summary of things to quickly setup your AMP page in WordPress:
- Install the AMP plugin by Automattic.
- Check your AMP page visual UI by adding “/amp/” to the regular URL (example: http://www.example.com/examplepage/amp/).
- Check to make sure your page is valid after you are done by adding “#development=1” to the end of the AMP URL (example: http://www.example.com/examplepage/amp/#development=1) and then inspect the Chrome Developer Console (F12).
- Style your AMP posts by using a plugin like Glue for Yoast or PageFrog.
- Re-Check to make sure your page is valid after you are done by adding “#development=1” to the end of the AMP URL and then inspect the Chrome Developer Console (F12).
